Countdown Widget
|
 One of the greatly working widget is a countdown widget of iWeb. Regarding this function I think there is no need to bring other add-ons into iWeb. This widget is enough to realize this kind of functions. Usually this is used to let people notice how many days remain until a special day or event such as Halloween, Christmas, World series, and so on. Here I will give you a short tutorial about how to customize the countdown widget.
One of the greatly working widget is a countdown widget of iWeb. Regarding this function I think there is no need to bring other add-ons into iWeb. This widget is enough to realize this kind of functions. Usually this is used to let people notice how many days remain until a special day or event such as Halloween, Christmas, World series, and so on. Here I will give you a short tutorial about how to customize the countdown widget.
|
|
Instruction
If you have in your mind about a special event or day, you are ready to follow this tutorial.
-
Please drag a Countdown widget onto your page or you can insert this widget from the top menu, "Insert > Widget > Countdown".

-
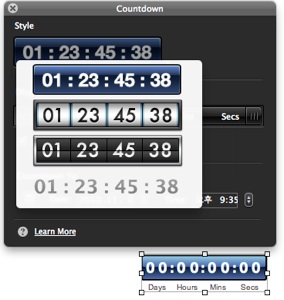
Once you have done it, select the countdown button just added, then you can see the control window like the picture below.
-
You can choose one of countdown styles as well as display.
-
You can decide what time elements can be displayed by dragging to left and right. For example, if you drag the very right bar to the back of 'Mins', the countdown button will not show 'Secs'. I usually make this display 'Days:Hours:Mins' except for 'Year', and 'Secs'. More time elements, more complicated look.

-
If you check off "Labels", it will not display any texts below the countdown widget.
-
The last thing you should change is to update the date, and time as the special day in your mind.
-
There are four styles you can choose. I usually choose the last one because it doesn't have a background color (transparent). It would be well-matched with other components.

-
Everything is done. Publish your website to your web server.
-
You are ready to show the awesome graphical countdown widget for your special day.
|