Find icons
|
 I have found most of iWeb users are running their portfolio sites or small business sites. For them, one of the biggest challenges is to create icons. To create icons requires professional skills as well as a sense of art so that many people search icons on google. However, it makes you spend a lot of time, and also the quality of some icons may not reach to your satisfaction.
I would like to deliver some good icon repository sites as well as a trick to get icons from your Mac.
I have found most of iWeb users are running their portfolio sites or small business sites. For them, one of the biggest challenges is to create icons. To create icons requires professional skills as well as a sense of art so that many people search icons on google. However, it makes you spend a lot of time, and also the quality of some icons may not reach to your satisfaction.
I would like to deliver some good icon repository sites as well as a trick to get icons from your Mac.
|
|
Great Free Icon sources
There are a lot of icon type across the web. What types of icons are essential can be up to your website style, but I'm thinking "Basic" icons as essentials for websites. What Basic icons are is like "arrow", "number", "symbol", "sign", "social media", and etc. For these kinds of icons, there is a rich site: http://icons.mysitemyway.com/. I also took many icons from that site. Most of their icons are FREE, but look great! You can take lots of icons from diverse themes.
Same categories but different stylizations such as "3d Glossy blue", "Glossy black", "Wood style", and more... If you don't have these basic icons yet, I would recommend to go to that site, and download your desired theme icons.
Recommended sources (You can also find more sources)
http://icons.mysitemyway.com/
http://dryicons.com/free-icons/preview/wysiwyg-classic/#icons
How to get icons from your Macintosh
You may already know this secret. Surprisingly, there are thousands of icons in your Macintosh already. For sure, those are hidden so that you can't search them in Finder. Here, I would like to reveal how to get icons from your Macintosh.
Every application has lots of resources inside their package. (All Macintosh applications are compressed as each single package.) Therefore, if you look inside the package, you can extract specific icons from the resources of an application.
Example: How to extract an iWeb icon from iWeb application
-
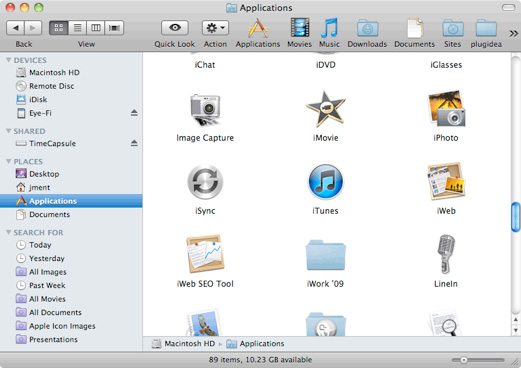
Open Finder, and go to Application folder.

-
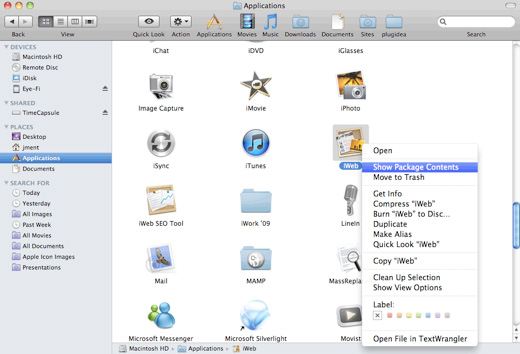
Select iWeb, and then click right button of mouse. If this menu showing up, select "Show Package Contents".

-
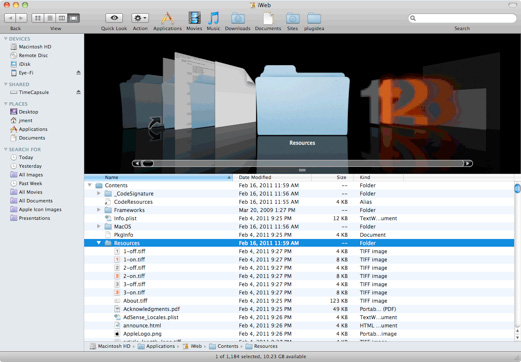
Go inside the "Contents" folder. You can see "Resources" directory. Go into that folder.

-
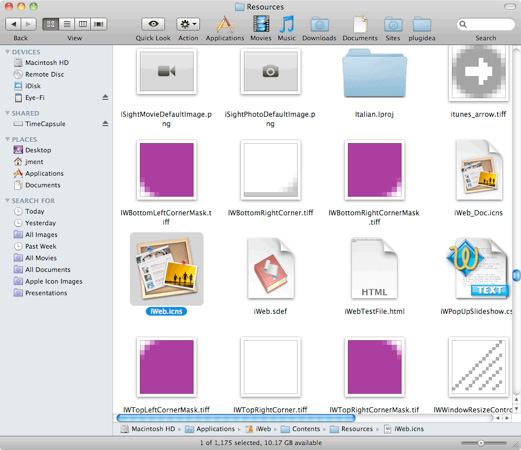
There are lots of image files in the "Resources" folder. You can copy those image files to a different folder, then use them for your website.
-
Among them, you can find "iWeb.icns" file. This is a iWeb logo. Now, you can grab this icon for your site.

-
If you want to use this kind of icons (the extension is "icns"), you just need to drag and drop it into iWeb. iWeb is so smart that it will be automatically converted into PNG file with preserving transparent areas.
-
This mission to extract icons from your Macintosh is completed.
How to extract icons from different applications
-
Go to application folder, and then choose an application from which you want to extract icons.
-
Click mouse right button, then choose "Show Package Contents".
-
Go into "Resources" folder, and grab any icons you want to use.
Every Macintosh application has same structures, so you can apply this trick to all applications installed in your Mac.
|

 I have found most of iWeb users are running their portfolio sites or small business sites. For them, one of the biggest challenges is to create icons. To create icons requires professional skills as well as a sense of art so that many people search icons on google. However, it makes you spend a lot of time, and also the quality of some icons may not reach to your satisfaction.
I would like to deliver some good icon repository sites as well as a trick to get icons from your Mac.
I have found most of iWeb users are running their portfolio sites or small business sites. For them, one of the biggest challenges is to create icons. To create icons requires professional skills as well as a sense of art so that many people search icons on google. However, it makes you spend a lot of time, and also the quality of some icons may not reach to your satisfaction.
I would like to deliver some good icon repository sites as well as a trick to get icons from your Mac.
