Footer
|
 This tips is about the basic structure of iWeb but it is really important to understand the structure of a page. If you will publish more than 10 pages, I really recommend you to use Header and Footer. This is because you just need to copy and paste header and footer if you set up the height of each. Here I describe the reason why both of header and footer should exist as well as how to add contents into the Footer.
This tips is about the basic structure of iWeb but it is really important to understand the structure of a page. If you will publish more than 10 pages, I really recommend you to use Header and Footer. This is because you just need to copy and paste header and footer if you set up the height of each. Here I describe the reason why both of header and footer should exist as well as how to add contents into the Footer.
|
|
Why are Header and Footer required?
-
Time-saving: If you didn't add Header and Footer to your pages, you may get annoyed when you copy and paste the same contents because iWeb pastes the copied contents on the same position. But the problem is that even though all of the pages' width are same, those height would be different. That's why Header and Footer are mandatory. It is better that all pages have the same size of header, and footer. If you completed to compose your main page such as home or welcome.html, you just need to copy and paste the contents in Header as well as Footer. Automatically, they will repositioned. It helps you save bunch of time.
-
Repositioning: Another reason you have to assign Header and footer is that no matter how height body content is, they will automatically be positioned on the top, and bottom. Usually we assign the height of body content on Page tab, however for the blog or podcast page, we can't assign the height. On these templates, only width is available to set. Making header, and footer help you not to worry about it. Header, and Footer will always be placed on the very top and bottom.
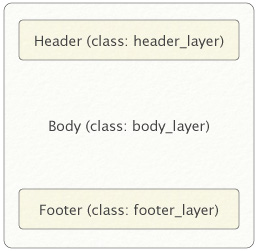
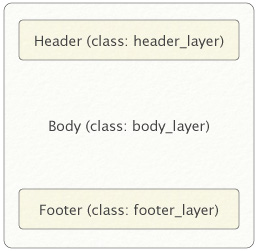
The structure of a page that iWeb builds

How to add contents in Footer
You may know... If you are using the normal way that creating textbox, and dragging into Footer, it is impossible.
If you want to add textbox into footer, you should drag it into footer while pushing "Command" key. For others such as images, and shapes, you just need to drag. Then organize them as simple as possible.
Generally there are text-navigations, quick navigations, and foot notes like copyright in the footer.
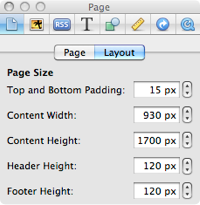
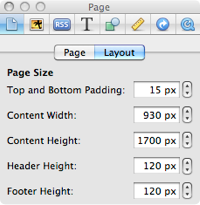
How to set the size of Footer
1) Open "Inspector", and select "Page'" tab.
2) Go to the "Layout", and set the Footer Height.
3) I recommend 120 - 150 px for Footer but it's up to your thought.

|


 This tips is about the basic structure of iWeb but it is really important to understand the structure of a page. If you will publish more than 10 pages, I really recommend you to use Header and Footer. This is because you just need to copy and paste header and footer if you set up the height of each. Here I describe the reason why both of header and footer should exist as well as how to add contents into the Footer.
This tips is about the basic structure of iWeb but it is really important to understand the structure of a page. If you will publish more than 10 pages, I really recommend you to use Header and Footer. This is because you just need to copy and paste header and footer if you set up the height of each. Here I describe the reason why both of header and footer should exist as well as how to add contents into the Footer.