Google Map
|
 Google made a lot of essential components for us. Google map is one of the most outstanding widget integrated into iWeb. Unless iWeb has this widget on default, we could embed google map into an web by using HTML snippet. Hence iWeb helps us save our time and efforts on including maps so much. Furthermore it provides several options to enable you to customize it according to your need. Here, I would like to show you how google map works on iWeb.
Google made a lot of essential components for us. Google map is one of the most outstanding widget integrated into iWeb. Unless iWeb has this widget on default, we could embed google map into an web by using HTML snippet. Hence iWeb helps us save our time and efforts on including maps so much. Furthermore it provides several options to enable you to customize it according to your need. Here, I would like to show you how google map works on iWeb.
|
|
Instruction
Embedding Google map would be the best way to show where your office or shop is located in, if you run your website for the purpose of business. This widget would be better on "Contact us" or "Find us" page.
-
Please drag Google Maps onto your page or you can insert this widget from the top menu, "Insert > Widget > Google Maps".

-
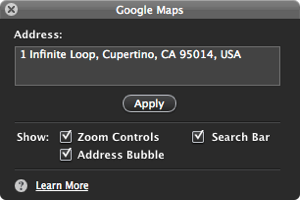
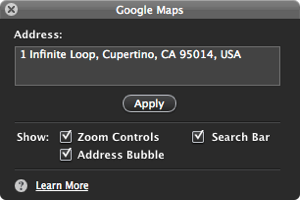
If you have done it, select the Google Map just added, then you can see the control panel like below.

-
Type the address which you want to point on map. It doesn't matter whether the address is inside USA or not (An international address also works.)

-
There are several options you can check on or off such as "Zoom Controls", "Search Bar", and "Address Bubble".
-
You can immediately check how the map looks if you click "Apply" button.
-
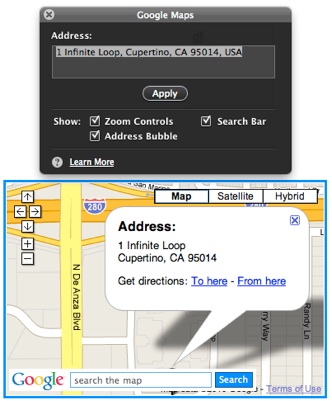
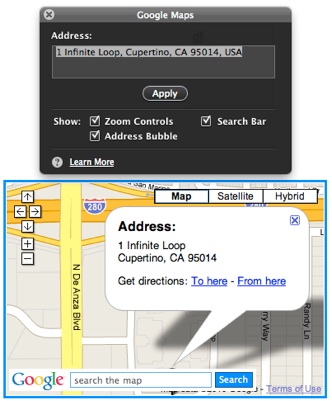
If you check on all options, your google map will look like above.
-
The Google map widget also has three display options such as Map, Satellite, and Hybrid. You may know that Satellite displays from Google Earth, and Hybrid presents mixed map from both Google Map and Google Earth. Google map is default.
-
Other things you can customize is that you can click 4 directions arrow buttons, zoom-in, and zoom-out buttons. If you have completed to move and zoom in & out, the exact display will appear on this widget.
-
Resize the Google map as you want to show.
-
Everything is done. Publish your website to your web server.
-
You are ready to show your designated location on advanced Google map.
More about Google Map
Through HTML snippet you can do a lot of things related to Google map API. You can customize map options, size, display, and so on. You can also study and find a solution you need for your website here; http://code.google.com/apis/maps/documentation/javascript/tutorial.html. There are several sample codes. iWebsites world is also built by using Google map API.
Instead of using this internal widget you can embed Google map via a HTML snippet. Go to http://maps.google.com, and then type your specific address. If the location is pointed exactly, you can grab an iFrame code to enable you to embed into a web page. However the embed code from Google map website can provide only one customizable option (resize). That's why I recommend you to use the Google map widget on iWeb instead of using iFrame HTML code. However for Google adsense, the embed code from http://www.google.com/adsense works much better rather than the Google Adsense widget of iWeb.
|

 Google made a lot of essential components for us. Google map is one of the most outstanding widget integrated into iWeb. Unless iWeb has this widget on default, we could embed google map into an web by using HTML snippet. Hence iWeb helps us save our time and efforts on including maps so much. Furthermore it provides several options to enable you to customize it according to your need. Here, I would like to show you how google map works on iWeb.
Google made a lot of essential components for us. Google map is one of the most outstanding widget integrated into iWeb. Unless iWeb has this widget on default, we could embed google map into an web by using HTML snippet. Hence iWeb helps us save our time and efforts on including maps so much. Furthermore it provides several options to enable you to customize it according to your need. Here, I would like to show you how google map works on iWeb.