HTML Snippet
|
 Frankly, before one of iWeb widgets, Html snippet was born, iWeb can never be a professional web building tool to build professional websites. This is because it didn't allow developers to edit HTML code manually. We had to stay in the window frames which iWeb made. In other words, there was no playground to allow us to go out. I, myself really don't like same looks, and same thought. With the help of HTML snippet, you are able to build your own distinguishable web pages from others. It was a sort of revolution throughout iWeb so far.
Frankly, before one of iWeb widgets, Html snippet was born, iWeb can never be a professional web building tool to build professional websites. This is because it didn't allow developers to edit HTML code manually. We had to stay in the window frames which iWeb made. In other words, there was no playground to allow us to go out. I, myself really don't like same looks, and same thought. With the help of HTML snippet, you are able to build your own distinguishable web pages from others. It was a sort of revolution throughout iWeb so far.
|
|
Instruction
-
Through this tutorial, we will make the same result as the demo below. For sure, you can change it as you think. This is just an example to demonstrate how HTML snippet works.
You can get your Google+ badge code from here.
-
For the first, please drag HTML snippet widget onto your page or you can insert this widget from the top menu, Insert > Widget > HTML Snippet like the right picture.

-
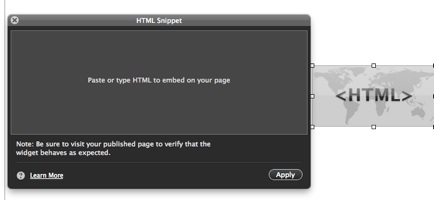
After you have done it, you can see HTML snippet box which you can add HTML code like the picture below.

-
You need to type your html code or copy & paste below code to the HTML snippet box.
-
If you are good at HTML coding, you can insert your desired codes. Otherwise, I recommend you to use this feature for embed code from facebook, google, twitter, as well as Build your own wizard for free widgets and Pro Pack. I would recommend to go to w3school.com if you wanna learn about HTML. This website is super useful and for free. I also have learned some basic HTML codes from the site.
-
If you have finished to modify, just click "apply" button then, publish site and check how your snippet page looks like. (recommended to verify it on all platforms such as Mac, Windows, and portable devices as well as general browsers like Firefox, Safari, and Internet Explorer.)
Pro Pack is the best combination with HTML snippet.
You can implement a variety of magic widgets such as photo / video galleries, animation effects, menus, and more just through HTML snippet + Pro Pack. Possibilities are unlimited.
Pro Pack is compatible with (HTML) snippet function from every web editor. What is Pro Pack?
Warnings
HTML snippet may not work properly on IE6. That's why I hate IE6. If you use it, please update it or use other web browsers. Personally, I use Chrome, Firefox, and safari.
Please, don't use HTML snippet too many and be careful to use it if you want to include important texts inside the snippet which would be searched from search engines. Basically, if you use HTML snippet, it just appears on the parent webpage. When your website is published, the snippet pages will be named as filenames, ‘widget0_markup.html'... and also placed into the “yourpagename_files” directory. That's why search engines find results on these pages NOT the parent pages. Awesome effects, badges, and widgets would be recommend for HTML snippet.
|