Favicon
|
 Favicon is a 16x16 .ico formatted image, which is used to represent a website. It appears on the very left of address bar of any modern web browsers. Almost all commercial websites have their own Favicon. If your website is running on Mobileme, your Favicon is Apple Inc.'s icon. It may look good. However, it is better to create your own to let people identify your website's character. Create it as simple as people can recognize quickly like Facebook, and Apple Inc. Here, I would like to introduce a couple of free-services to help create Favicon within minutes.
Favicon is a 16x16 .ico formatted image, which is used to represent a website. It appears on the very left of address bar of any modern web browsers. Almost all commercial websites have their own Favicon. If your website is running on Mobileme, your Favicon is Apple Inc.'s icon. It may look good. However, it is better to create your own to let people identify your website's character. Create it as simple as people can recognize quickly like Facebook, and Apple Inc. Here, I would like to introduce a couple of free-services to help create Favicon within minutes.
|
|
What is a Favicon?
Favicon is an icon to represent your website, which appears on the address bar (left side of website URL) once you visit the website. Recently, favicon is quite necessary if a website is running for the purpose of business. iWeb doesn't provide any features related to Favicon. You should do it by yourself. Even though you are not a designer, you can create your own Favicon very easily.

Why needs it?
As you can see the right image, once you add a website to your bookmark, Favicon is also added to Bookmark list as well. In addition, iPhone or iPad also use Favicon as an application icon once a website is added to Home screen. That's why I think Favicon is important to let people identify your website at a glance. Otherwise, interest for your website would be going down as well as your website may look unprofessional even if you run them for your business. Don't hesitate to make it. Create your own right now!

The easiest way to create your own Favicon
-
Go to this website, http://www.html-kit.com/favicon. To use this website's service, you MUST have representing logo or twitter account of your website. Otherwise, please jump to the next way to create your own Favicon.
-
I would recommend to use your icon used in Twitter profile if you have twitter account for your business. Otherwise, you can convert your logo image (png, jpg, gif...) into favicon.
-
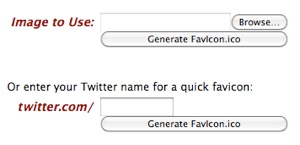
If you want to turn your logo image into a Favicon, please click "Browse", and then "Generate Favicon.ico" button. It immediately lets you see your own Favicon converted from your logo.
-
If you want to have Twitter account representing your website (business), you can use the second one. Type the related account, and then "Generate Favicon.ico" button. It immediately lets you see your own Favicon converted from your Twitter profile image.


-
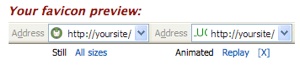
Your own Favicon is successfully generated. You can download two types of Favicon. The one is a typical Favicon, 16x16 .icon format, and the other is "gif", an animated favicon. You don't need to use the animated one. This website provides many options you can customize.
You can modify some options, and you can test how look it is according to preview. The one thing I would recommend is to make background transparent. (It may corrupt the entire icon looks, so you should check the preview.)
-
If you have done customizations, click "Download Favicon Package". Extract the compressed zip file, then you can see "favicon.ico". Upload this file into the root of your website via FTP. All web browsers automatically find your favicon without modifying HTML code. (You can test it as soon as you uploaded favicon.
If it doesn't show up on the browser, you need to empty caches in the web browser. All web browsers provide configuration to enable users to empty cache.) If you place your Favicon to other location not root, you should add this code,
<link rel="shortcut icon" href="your favicon folder/favicon.ico"> within <head>tag. You can easily add this tag by using "iWeb SEO Tool". Please refer to this tutorial if you want to add some HTML code manually.
The better way to create your own Favicon
-
The only problem the first way may have, is quality. Since it creates automatically, your favicon may be unbalanced. Easier, not better. Here is an advanced way that you can manually manipulate an automatically generated Favicon.
-
Go to this website, http://www.favicon.cc/.

-
You can start from nothing or a picked image. I would recommend to start from "Importing Image" if you have your business logo.
-
If you imported your logo, you are free to redesign it by clicking each pixels on the screen. My Favicon was also generated by this way.
-
If you have done, click "Download Favicon" button right below. You can notice the newly generated Favicon on the browser immediately. If you are not satisfied, you can try to modify again.
-
Download the Favicon, and upload this file into the root of your website via FTP.
I have recently found a great favicon generator, please go to this site: http://convertico.com/
|

 Favicon is a 16x16 .ico formatted image, which is used to represent a website. It appears on the very left of address bar of any modern web browsers. Almost all commercial websites have their own Favicon. If your website is running on Mobileme, your Favicon is Apple Inc.'s icon. It may look good. However, it is better to create your own to let people identify your website's character. Create it as simple as people can recognize quickly like Facebook, and Apple Inc. Here, I would like to introduce a couple of free-services to help create Favicon within minutes.
Favicon is a 16x16 .ico formatted image, which is used to represent a website. It appears on the very left of address bar of any modern web browsers. Almost all commercial websites have their own Favicon. If your website is running on Mobileme, your Favicon is Apple Inc.'s icon. It may look good. However, it is better to create your own to let people identify your website's character. Create it as simple as people can recognize quickly like Facebook, and Apple Inc. Here, I would like to introduce a couple of free-services to help create Favicon within minutes.
