Web Fonts
|
 Generally it is recommended to use standard web safe fonts such as Arial, Lucida Grande, Verdana, and etc. (there is Web Safe category in Font window.)
This is because a specific font will not display if a client's system does NOT have the font. There are super various client environments. (HTML is interpreted by a web browser Not a web server. That's why a specific font should be installed in local to display it correctly.)
However, sometimes you may need to use special fonts having graphical styles for the purpose of better design like our website; BeyondiWeb.com is using "Ubuntu" font instead of web safe fonts.
To display your preferred font on cross-platform, we must use Google Fonts that provides many stylish web fonts.
Generally it is recommended to use standard web safe fonts such as Arial, Lucida Grande, Verdana, and etc. (there is Web Safe category in Font window.)
This is because a specific font will not display if a client's system does NOT have the font. There are super various client environments. (HTML is interpreted by a web browser Not a web server. That's why a specific font should be installed in local to display it correctly.)
However, sometimes you may need to use special fonts having graphical styles for the purpose of better design like our website; BeyondiWeb.com is using "Ubuntu" font instead of web safe fonts.
To display your preferred font on cross-platform, we must use Google Fonts that provides many stylish web fonts.
|
|
Instruction
Please go to Google Fonts site: "http://www.google.com/fonts/".
There are lots of stylish web fonts.
It is hard to see all web fonts so we'd recommend to search your favorite font.
If the font is NOT installed in your system, please download it into your local. (usually, you can install by double-clicking or move to Macintosh HD > Library > Fonts.)
-
Choose your preferred font from Google Font page, and click "Quick-use" button. (or click "Add to Collection" and then click "Use" button on the bottom.)
-
There is a tip on Google font page: Using many font styles can slow down your webpage, so only select the font styles that you actually need on your webpage.
That is true. Do NOT include unnecessary font styles for better performance.
-
You should see the instruction page of the selected font.
-
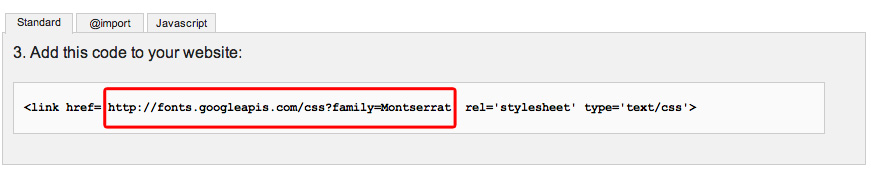
Copy the font address within
href='http://...', and paste it into "font address" field of the below wizard.

-
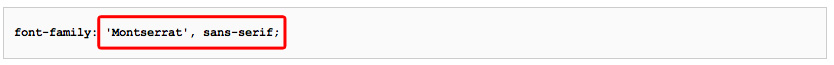
Copy the font name right after
font-family:, and paste it into "font family" field of the below wizard.

-
Go back to iWeb.
-
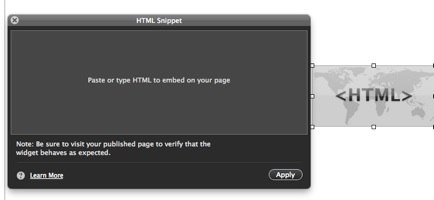
Insert a HTML snippet. Then paste the code into HTML snippet box.

-
Please click "Apply" button on the HTML snippet box.
-
Resize the HTML snippet box as small as possible (10x10), and move to the header or the very top of your page.
-
Publish your site and try to check if the font displays correctly from your web browser. (MUST browse your site from a different computer!)
* To apply the font to all texts, you may need to change to the font in iWeb.
Tip
If it does NOT work correctly, please insert the code (css and font family) from Google Fonts into Header code through iWeb SEO Tool. (If you do not know how to use iWeb SEO Tool, pleaser refer to this tutorial: Header and Footer layer)
|