Anchor
|
 Anchoring is used for directly going to the specific content of a page. This is one of the most useful HTML functions, but iWeb doesn't allow to do it. iWeb only allows to link a page or external urls. There are two required HTML elements to implement anchoring; One is to assign a unique link name to a specific content, and another is to make a link to go for it. This function is usually used on FAQ pages which help people quickly find solutions for each question because the page has a lot of texts.
Let's make anchors for your site by using Replace HTML trick.
Anchoring is used for directly going to the specific content of a page. This is one of the most useful HTML functions, but iWeb doesn't allow to do it. iWeb only allows to link a page or external urls. There are two required HTML elements to implement anchoring; One is to assign a unique link name to a specific content, and another is to make a link to go for it. This function is usually used on FAQ pages which help people quickly find solutions for each question because the page has a lot of texts.
Let's make anchors for your site by using Replace HTML trick.
|
|
Instruction
-
Smart Anchor snippet has been released! If you have Pro Pack, you can skip all these steps below. A super-easy wizard will create an anchoring point without any codings. Thus you can use "URL#tag" for iWebsites.
-
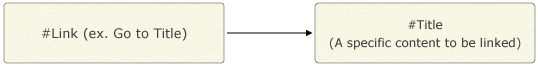
There are two things to make an anchor; One is to assign names to specific contents, and another is to make links to go to the contents.
-
First, I'll describe how to assign a name to a content that you want to link.
Click here to move to "how an Anchor works" section.
-
You can use Texts to make anchors. I will give you an example to describe it easily.
-
Here, I want people to directly go to "Anchor DEMO" content.
-
I added a Text Box, and then typed "#Anchor DEMO" on the text box. I will give "anchordemo" as a link name.
-
Then, I added a text box to make a link to "Anchor DEMO", and I typed "#Read about Anchor".
-
Save your website, and then publish to Local Folder.
-
How an Anchor works

-
Open "MassReplaceIt" application, and then select "Query" you want to use for your website or you can add right now. (If you didn't master Replace HTML tutorial yet, please learn it now.)
-
Add Find / Replace Field by pressing "+" button. Then type the content title name (including #) to be linked on "Find:" field of "MassReplaceIt" application. For example, I typed "#Anchor DEMO" on "Find:" field.
-
The next thing is to give an unique link name to the specific content. You can input
<a name="unique link">The Content Title</a> on the "Replace:" field under the "Find:" field.
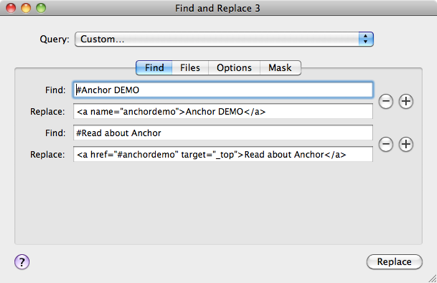
For example, I input <a name="anchordemo">Anchor DEMO</a> on the Replace field.
-
To make a link directly to move to the content, Add Find / Replace Field by pressing "+" button. Then type the Link name (ex. Go to Title) on "Find:" field of "MassReplaceIt" application.
For example, I typed "#Read about Anchor" on "Find:" field.
-
Then, please input
<a href="#uniquelink">Link name</a> on the "Replace:" field right below the Find field. For example, I typed <a href="#anchordemo">Read about Anchor</a> on the Replace field.
If you want to make a link to a different page, you can type like <a href="page.html#uniquelink" target="_top">Link name</a>
-
Below is an example which I made for this anchor.

-
Push "Replace" button at the bottom to apply.
-
You would be noticed at what pages will be applied according to these queries. (Of course, you may have other queries on the list.) Push "Replace All" button to apply to all of them.
-
Check if the anchor works on your web browser. Since this is a standard HTML, you don't need to double check on different browsers.
You can create multiple anchoring points via Smart Anchor of Pro Pack.
This snippet will help you skip every step above.
|