Replace HTML
|
 As you may know, unfortunately iWeb doesn't allow us to edit HTML codes on itself. We can edit the source code manually but we have to edit again whenever a modified page is published on iWeb, because iWeb overwrites the HTML file as you changed on iWeb. However to build professional websites, editing HTML code is unavoidable. "Nothing is impossible". Here is a solution to enable you to modify HTML code. This trick is separated from iWeb but it will not take any effects to iWeb. A trick, "Replace HTML" will make up for this fatal flaw of iWeb.
As you may know, unfortunately iWeb doesn't allow us to edit HTML codes on itself. We can edit the source code manually but we have to edit again whenever a modified page is published on iWeb, because iWeb overwrites the HTML file as you changed on iWeb. However to build professional websites, editing HTML code is unavoidable. "Nothing is impossible". Here is a solution to enable you to modify HTML code. This trick is separated from iWeb but it will not take any effects to iWeb. A trick, "Replace HTML" will make up for this fatal flaw of iWeb.
|
|
Why needs to modify HTML code?
As you know, iWeb doesn't allow users to modify HTML code on itself because iWeb stores just binary resources in itself, and then it generates HTML files once a website is published. That's why it is impossible to modify HTML code on iWeb. Probably as long as Apple Inc. doesn't change the core structure of iWeb software, it would be impossible even later.
However, the problem is that some add-ons or widgets can not be embedded into HTML snippet. In this case, we have to edit HTML code by opening HTML files on Text Editor applications like "TextWrangler", but a HTML document which we edited manually will be overwritten once the HTML document is published again by iWeb.
It takes much time, and your hands both. Here, to solve this problem, we need to find a solution which memorizes what HTML codes should be replaced and then replaces specific HTML codes automatically. This is a great method that iWebFAQ.org, and other iWeb Tutorial sites introduced. I will also use this trick for embedding many advanced widgets for iWeb, but the way how I use this trick is a bit different from other sites.
Through this trick you can edit HTML codes whenever you have published your website on iWeb. It takes just several seconds, and needs just "One click".
Any Widgets (Add-ons) which requires editing HTML
You can easily embed many widgets into your website by using HTML snippet or iFrame as I described on previous tutorials. However, using HTML snippet may cause some problems: It is loaded by Javascript, so embedded widgets are NOT equal to a HTML document showing on the web browser. They have their different HTML files which are "widget1_markup.html", "widget2_markup.html" in the "Your page name_files" folder. In these reasons, you can't make use of HTML snippet in order to embed Google Adsense, Google custom search, Tweet button, Facebook Like button, and so on... Later, for these web components, I will use this trick, "Replace HTML".
How to replace HTML code
-
Before learning this trick, you have to publish your website into your Local Folder. (I highly recommend to change the publishing setting to "Publish to Local Folder".) Publishing to Local Folder is the first step to make your website more advanced.
You MUST download and install this free software, MassReplaceIt from this website: http://www.hexmonkeysoftware.com/. If you have successfully installed this application on you Mac, you are ready to modify HTML code without editing on a Text editor.
-
This application should be used after you have published your website. After your website is published, iWeb will overwrite the changed HTML document.
-
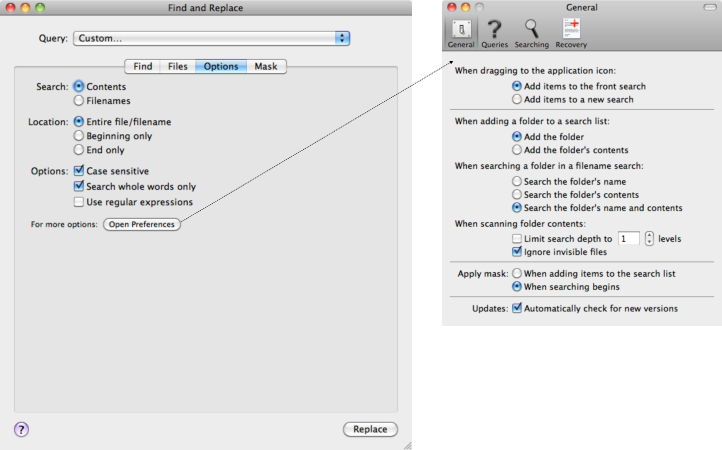
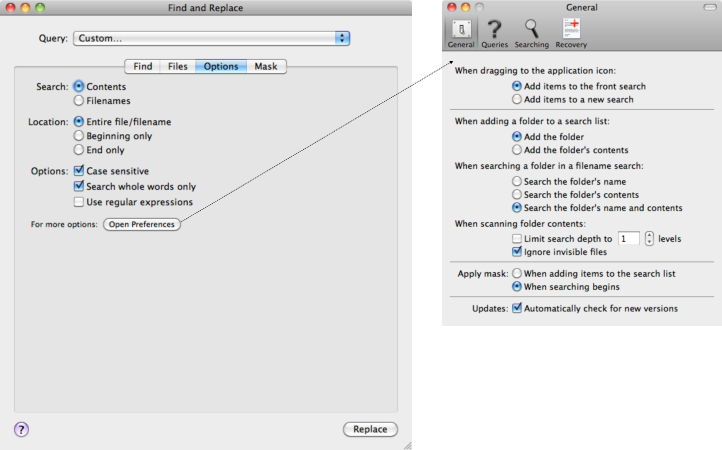
Open the software, "MassReplaceIt" and make sure all settings are equal to the images below.
-
Select "Options" tab, and make sure all options are equal to the left image. Then, press "Open Preferences", and ensure all settings are same as below.

-
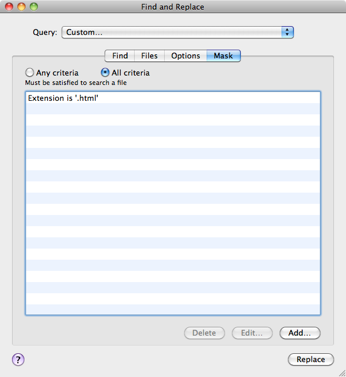
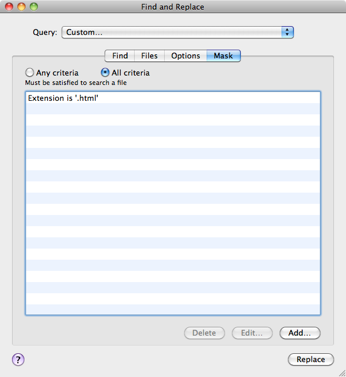
Select "Mask" tab, and press "Add" button. Select "Extension" on the list, and then input "html". This setting will let "Replacing command" applied to only HTML documents.

-
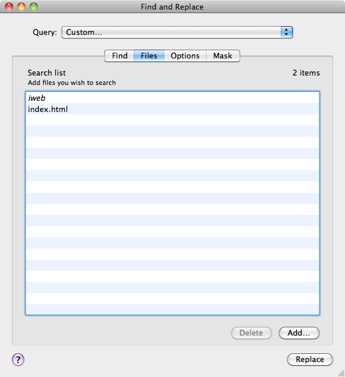
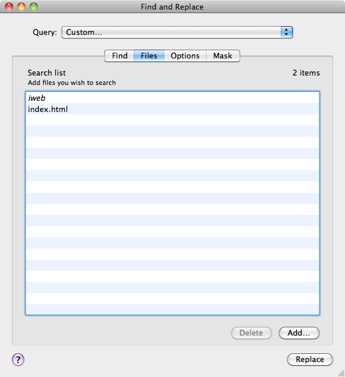
Select "Files" tab, and press "Add" button. Choose your website directory on your disk. You should publish your website into your Local Folder in order to use this application.

-
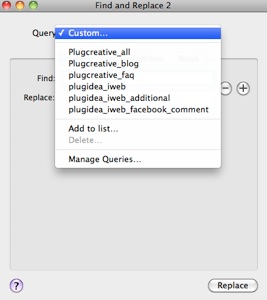
Press "Command + S" or select "File > Save Query As..." on the top menu. Type any name of this setting for your website. It will save all settings for using later.
-
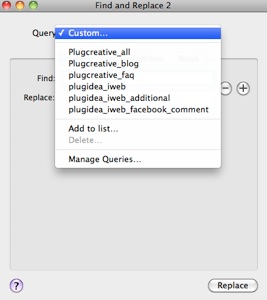
Take a look at the below image which is my query lists for my several websites. You can manage multiple query lists having diverse queries for different websites or pages.

-
If you have saved a query you just added, you have done everything for this tutorial. Through this trick, we will do many jobs such as inserting Google Adsense, embedding Google Custom Search, Tweet button, Facebook Like button, and so on. If you are still confused on this tutorial, I'm sure you can understand by walking through this practice (Adding Header Tag <h1> by using Replace HTML trick).
-
For later tutorials, please be familiar with using this method.
|

 As you may know, unfortunately iWeb doesn't allow us to edit HTML codes on itself. We can edit the source code manually but we have to edit again whenever a modified page is published on iWeb, because iWeb overwrites the HTML file as you changed on iWeb. However to build professional websites, editing HTML code is unavoidable. "Nothing is impossible". Here is a solution to enable you to modify HTML code. This trick is separated from iWeb but it will not take any effects to iWeb. A trick, "Replace HTML" will make up for this fatal flaw of iWeb.
As you may know, unfortunately iWeb doesn't allow us to edit HTML codes on itself. We can edit the source code manually but we have to edit again whenever a modified page is published on iWeb, because iWeb overwrites the HTML file as you changed on iWeb. However to build professional websites, editing HTML code is unavoidable. "Nothing is impossible". Here is a solution to enable you to modify HTML code. This trick is separated from iWeb but it will not take any effects to iWeb. A trick, "Replace HTML" will make up for this fatal flaw of iWeb.