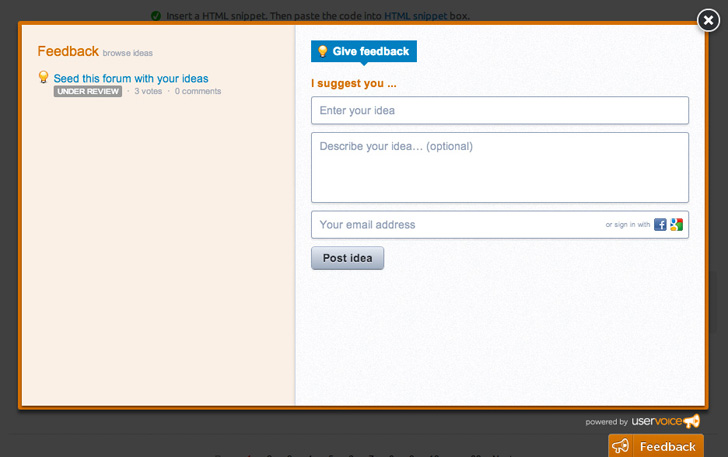
Feedback Button
|
 There are several well-known ways to get feedback from people on your website; Facebook, Twitter, and 'Contact form', but we found a outstanding service. Uservoice provides more powerful and interactive way to collect feedbacks than the others. Uservoice is a web-based free / paid service which is only specialized in collecting & managing Feedbacks from users.
They provide the easiest way to let you to perfectly integrate 'Feedback widget' with your websites with a brilliant customizing tool. (People do not need to leave a viewing page because the feedback widget will just pop up within the page.) Unfortunately, it wouldn't be working for iWebsites. This tutorial delivers a rapid solution to allow you to successfully install it into your iWeb.
There are several well-known ways to get feedback from people on your website; Facebook, Twitter, and 'Contact form', but we found a outstanding service. Uservoice provides more powerful and interactive way to collect feedbacks than the others. Uservoice is a web-based free / paid service which is only specialized in collecting & managing Feedbacks from users.
They provide the easiest way to let you to perfectly integrate 'Feedback widget' with your websites with a brilliant customizing tool. (People do not need to leave a viewing page because the feedback widget will just pop up within the page.) Unfortunately, it wouldn't be working for iWebsites. This tutorial delivers a rapid solution to allow you to successfully install it into your iWeb.
|
|
Instruction
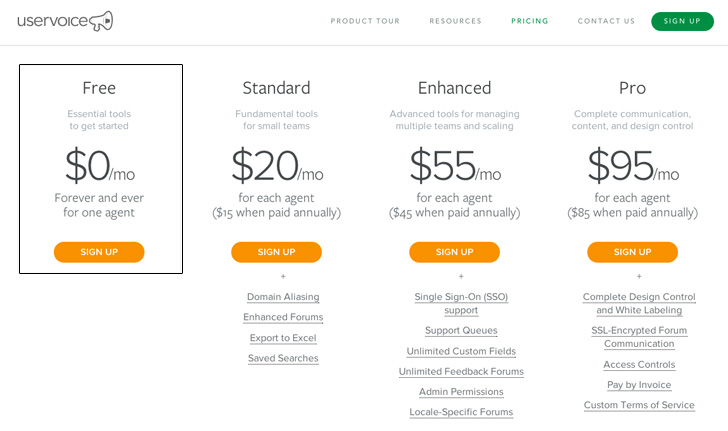
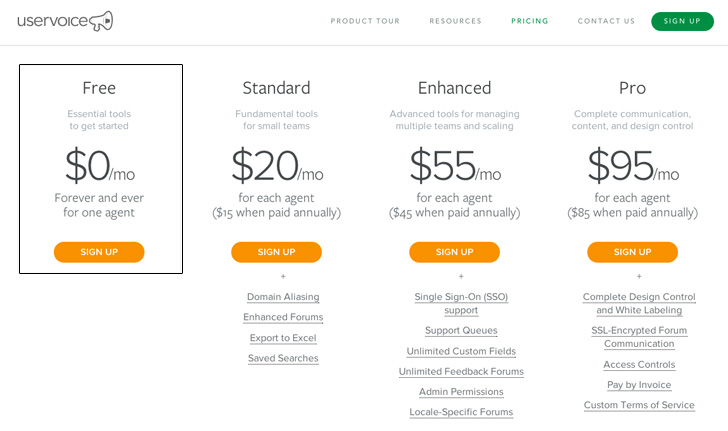
If you do not sign up 'UserVoice' yet, please go to their website here: "https://www.uservoice.com/". (You can sign up 'Free' service.) Uservoice provides your custom snippet code which is automatically generated, however, we can't use it directly into HTML snippet in iWeb (or other tools).
So you will need to convert your embed code from Uservoice widget via our wizard.
* If you wonder how it works, please click 'Question-Bubble icon' at the bottom-right of your web browser.

-
Firstly, sign in 'UserVoice' from "https://www.uservoice.com/". You will be moved to your unique subdomain. (e.g. https://xxx.uservoice.com)
-
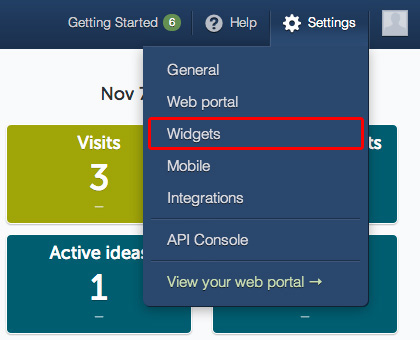
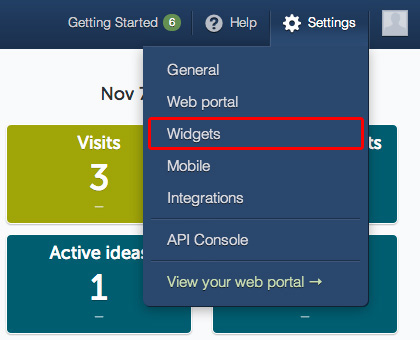
Click "Settings > Widgets" from the Top-Right.

-
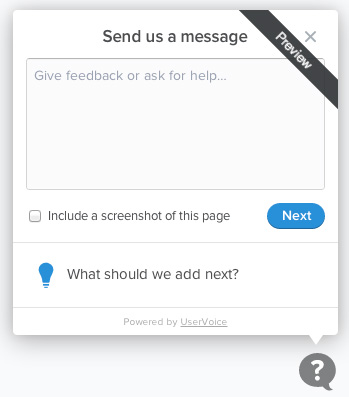
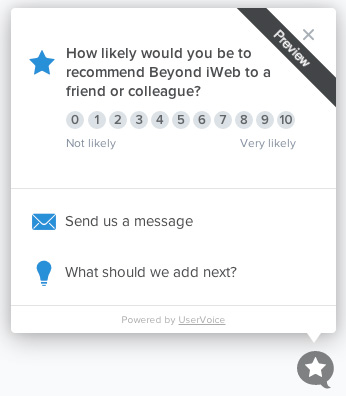
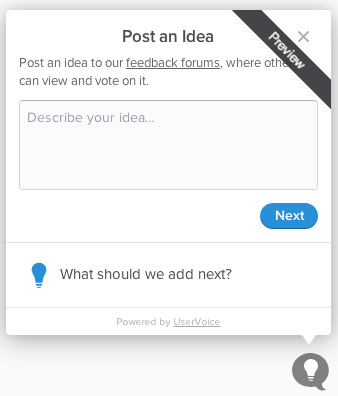
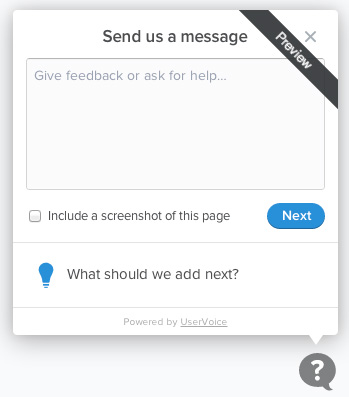
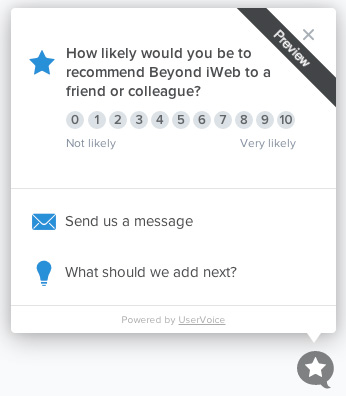
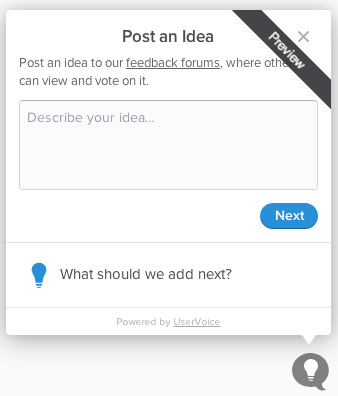
There are 3 types widget which they provide such as 'Contact', 'Satisfaction Rating', and 'SmartVote'. Choose one of them, and customize it according to your desired style.
| Contact |
Satisfaction Rating |
SmartVote |
 |
 |
 |
-
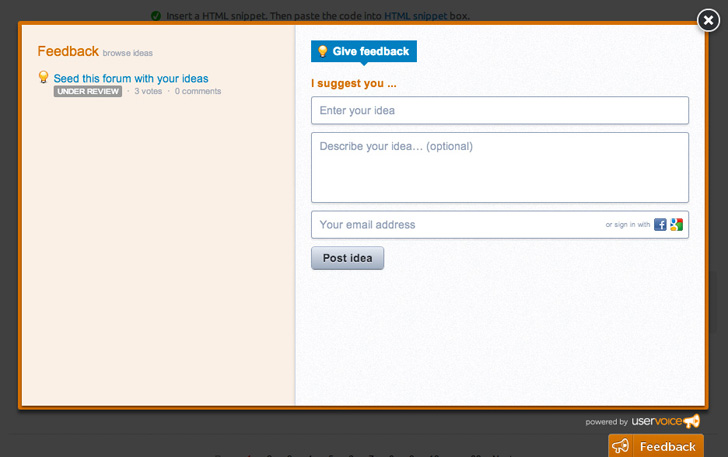
If you do not want to choose the default style, you can also build a CLASSIC WIDGET which looks like below:

-
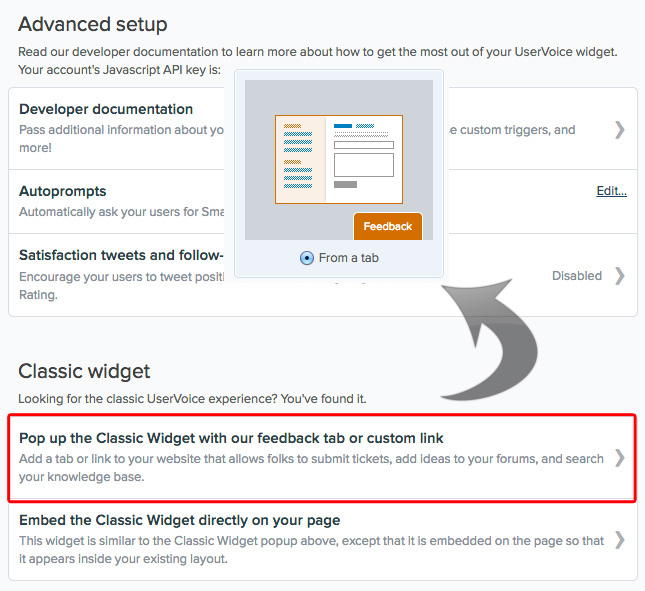
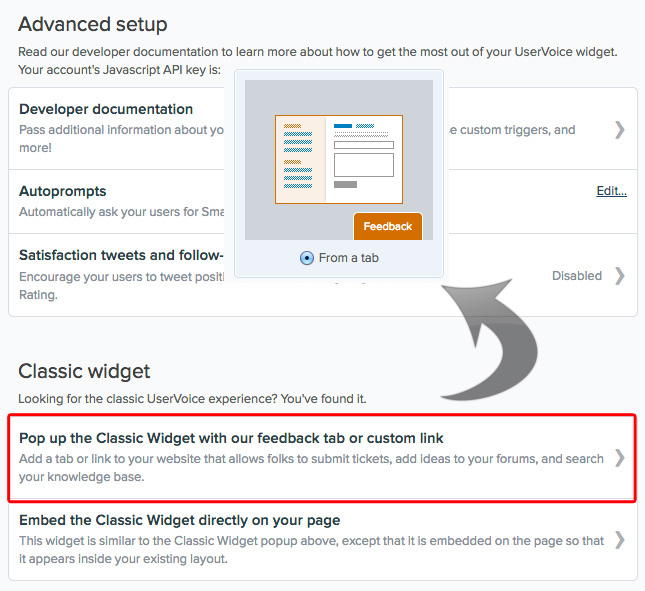
If you decide to install a classic one, please go to the bottom of the page. Click 'Pop up the Classic Widget with our feedback tab or custom link', then you must choose 'From a tab' option.

-
You can get your custom code regardless of choosing default or classic style.
'Copy to clipboard' button to copy your custom embed code.
-
* Please, paste your embed code from Uservoice.com below.
-
Push 'Convert' button above, and copy the code (Command + C / Ctrl + C). Your custom widget will not appear on this page. You must check it on your website with the code!
-
Go back to iWeb.
-
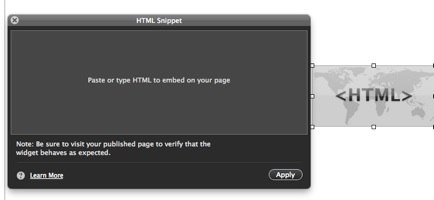
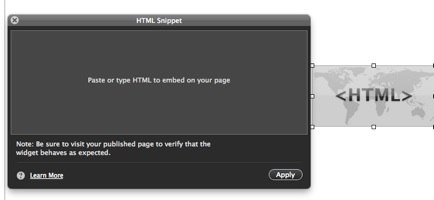
Insert a HTML snippet. Then paste the code into HTML snippet box.

-
Please click 'Apply' button on the HTML snippet box.
-
Publish your site and try to check if the 'Uservoice button' works correctly from your web browser.
-
You are ready to receive users' feedbacks via this brilliant plugin.
Important!
In iWeb itself, the Uservoice button will not show up. It should appear on your web browser.
|


 There are several well-known ways to get feedback from people on your website; Facebook, Twitter, and '
There are several well-known ways to get feedback from people on your website; Facebook, Twitter, and '