Yahoo Site Badge
|
 Yahoo Site Badge is the only one plugin to display the number of links to your site or particular pages tracked by Yahoo Site Explorer. This can be very useful if your site or pages are already established, because there are many incoming links across the web (should be added to Yahoo Site Explorer). Along with other social networking plugins like Facebook Like button with counters, this badge seems similar because it also displays popularity as counts but works different. Now, you can embed this widget through Replace HTML trick on iWeb.
Yahoo Site Badge is the only one plugin to display the number of links to your site or particular pages tracked by Yahoo Site Explorer. This can be very useful if your site or pages are already established, because there are many incoming links across the web (should be added to Yahoo Site Explorer). Along with other social networking plugins like Facebook Like button with counters, this badge seems similar because it also displays popularity as counts but works different. Now, you can embed this widget through Replace HTML trick on iWeb.
|
|
Instruction
Yahoo site badge is a kind of Tweet button with count, and Facebook like button with count but different from those. This is used for web publishers and bloggers to show the amount of incoming links as tracked by Yahoo Site Explorer.
More counters means more traffics as well as more back-links from various sources.
Actually, this plugin is not very common but I would recommend to embed this if there are many back-links to your site or your particular pages across the web. Since my website doesn't have many links so far, I decided not to embed this badge to my site. Decide whether show how many links your site has to the world or not.
-
Go to https://siteexplorer.search.yahoo.com/badge to grab HTML code of your Yahoo site badge.
-
Actually, you don't need to sign-up Yahoo in order to get the code.
-
I would recommend to check how many links your site or your particular page has.

-
Just input your site URL or a page URL to the box on the top of the page.
-
Then click "Explore URL" so that you will know how many links your site or a page has.
-
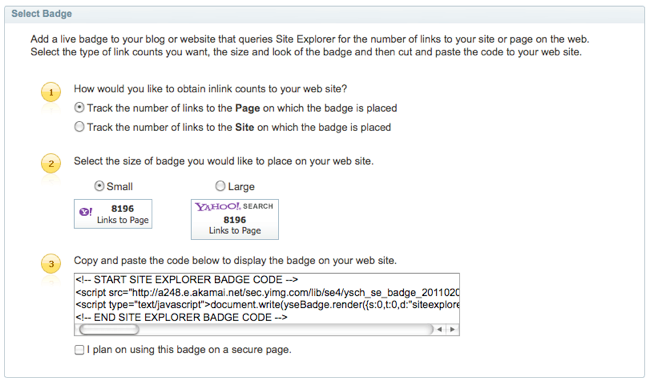
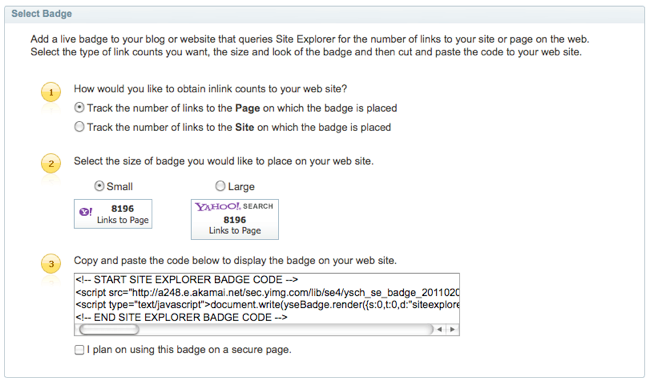
Decide your site or your particular page to show counts of incoming links.

-
If you want to embed this badge to a homepage or every page, I would recommend to choose "Site" because more links would display. If you want to insert it to a particular page or several specific pages, I would recommend to choose "Page". It is all up to you.
-
Choose Small or Large style. Small one needs 95x40, on the other hand, large one needs 112x54. You better choose by considering your page space.
-
Decide your site or your particular page to show counts of incoming links.
-
Then copy the code, and paste it into somewhere (any text editor).
<!-- START SITE EXPLORER BADGE CODE -->
<script src="http://a248.e.akamai.net/sec.yimg.com/lib/se4/ysch_se_badge_201102020313.js" type="text/javascript"></script>
<script type="text/javascript">document.write(yseBadge.render({s:1,t:1,d:"siteexplorer.search.yahoo.com",c:"http://a248.e.akamai.net/sec.yimg.com/lib/se4/ysch_se_badge_201102020312.css",a:"http://search.yahooapis.com/SiteExplorerService/V1/inlinkCount",ai:"m.o.mjHV34FLPi9u4XviKgLoznbhAFaEVNwsQxcUbsJBszuHKt7vHxoNOwsaDHKAvsA-",tr:{s:"Links to Site",p:"Links to Page"}}));</script>
<!-- END SITE EXPLORER BADGE CODE -->
-
Let's get back to iWeb to embed the Yahoo site badge into a page.
-
Add Text box to a page you want to add Yahoo site badge, and move it onto your desired place.
-
Type "yahoo_sitebg" or any short words you want.
-
Here, the most important thing is Don't change FONT TYPE, SIZE, and ANY OTHER PROPERTIES of TEXT. Keep it as default. Just type words in the text box.
-
Resize the text box according to your site badge size. If you choose small, resize it to "95x40". On the other hand, resize it to "112x54" if you choose large one.

-
Save your website, and then publish to Local Folder.
-
Open "MassReplaceIt" application, and then select "Query" you want to use for your website or you can add right now. (If you didn't master Replace HTML tutorial yet, please learn it now.)
-
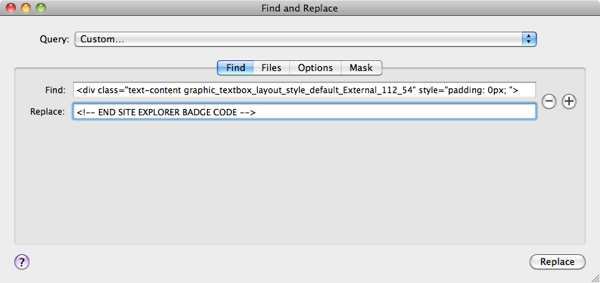
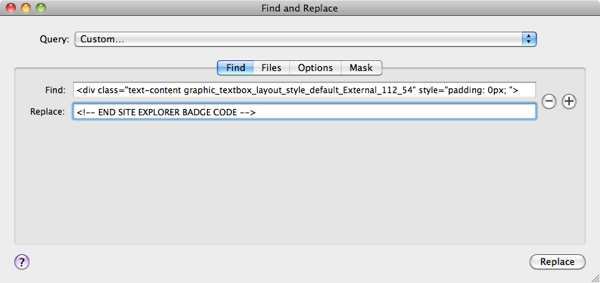
Add Find / Replace Field by pressing "+" button. Then paste the HTML code from the text editor (look like the above code), into "Replace:" field of "MassReplaceIt" application.
<div class="text-content graphic_textbox_layout_style_default_External_112_54" style="padding: 0px; ">
<div class="graphic_textbox_layout_style_default">
<p style="padding-bottom: 0pt; padding-top: 0pt; " class="Body">yahoo_sitebg</p>
</div>
</div>
-
Replace the letters highlighted in RED. For example, if the size of your text box in which you input "yahoo_sitebg", is 95px / 40px, replace 112 -> 95, 54 -> 40. In addition, you should replace "yahoo_sitebg" to the words you input. For sure, if it is same, leave it.
-
If you have replaced it correctly, please copy the HTML code, then paste it into "Find:" field of "MassReplaceIt" application. It may look like below:

-
Press "Replace" button at the bottom to apply.
-
You would be noticed at what pages will be applied according to these queries. (Of course, you may have other queries on the list.) Push "Replace All" button to apply to all of them.
-
Check if the anchor elements work on your web browsers.
|

 Yahoo Site Badge is the only one plugin to display the number of links to your site or particular pages tracked by Yahoo Site Explorer. This can be very useful if your site or pages are already established, because there are many incoming links across the web (should be added to Yahoo Site Explorer). Along with other social networking plugins like Facebook Like button with counters, this badge seems similar because it also displays popularity as counts but works different. Now, you can embed this widget through Replace HTML trick on iWeb.
Yahoo Site Badge is the only one plugin to display the number of links to your site or particular pages tracked by Yahoo Site Explorer. This can be very useful if your site or pages are already established, because there are many incoming links across the web (should be added to Yahoo Site Explorer). Along with other social networking plugins like Facebook Like button with counters, this badge seems similar because it also displays popularity as counts but works different. Now, you can embed this widget through Replace HTML trick on iWeb.